
- #Delphi Firemonkey Styles how to
- #Delphi Firemonkey Styles android
- #Delphi Firemonkey Styles plus
- #Delphi Firemonkey Styles series
- #Delphi Firemonkey Styles tv

#Delphi Firemonkey Styles series
FireMonkey has a range of animation subclasses that you can use for interpolations from a start value to an end value, interpolating through a series of values, as well as stepping through a list without interpolation.

#Delphi Firemonkey Styles plus
They can be started automatically or manually, with or without a delay, plus they can stop, start and go in reverse. They want to be wowed and engaged.Īnimations are complex.
#Delphi Firemonkey Styles tv
Animations, image and transition effectsĪnimations and effects are no longer just words you'd associate with the film and TV industry, with the rise of social media and more visually creative applications hitting the market, developers are having to step up their game to meet the expectations of the customers using their web, desktop and mobile applications. You can take a look at the FMX styles on the GetIt portal and download them right from within the IDE. FireMonkey YouTube playlist - a collection of all the core FMX videos.FireMonkey Multi-Device Design Live Q&A - Join CodeRage 2019 recording where Jim, Sarina, and some of the fantastic Embarcadero MVPs host a Q&A discussion all about FireMonkey.
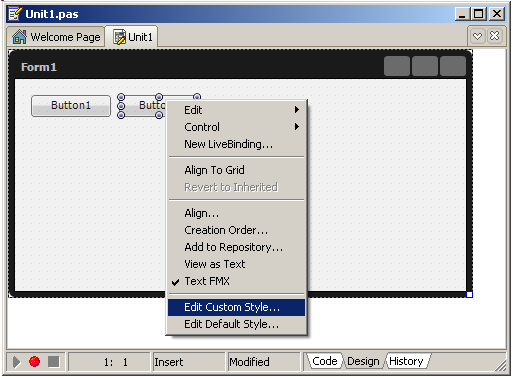
#Delphi Firemonkey Styles how to
Useful Hints for Working with FMX Styles - In the CodeRage 2019 recording, Harry Stahl shows you how to get the most out of FMX Styles in RAD Studio.Highlighted in the video are custom multi-device styles included in Embarcadero's premium style pack and custom styles from. Native and Custom FireMonkey Styles - this video shows building a profile screen for your multi-device application using the FireMonkey framework with both native UI support and custom styling.

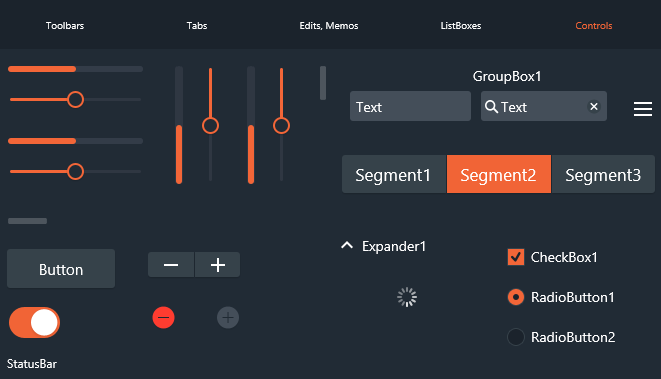
Learn how to use the Style Designer to make your custom styles look their best.
#Delphi Firemonkey Styles android
This enables you to maintain complete cross-platform fidelity across Windows, Mac, iOS, and Android and deliver the best user experience possible. controltype use the same underlying implementation as native SDKs like Cocoa, your FireMonkey apps will have the smooth native scrolling and performance that end-users expect yet they use the same component properties, methods and events and are still cross-platform between OSes. This allows you to select whether a control will be implemented at runtime by FireMonkey’s GPU driven rendering or implemented by the underlying operating system.īecause controls with a Platform. The underlying architecture is MVC based and is backwards compatible enabling developers to choose at design time between Styled and Platform control types on a per control basis (for controls that include both control types). Native rendering architectureįireMonkey’s underlying visual control architecture enables multiple presentation implementations per control called “ControlTypes” - in particular, native OS control presentations can be utilised. Furthermore, FireMonkey connects to popular databases, web and cloud services, internet protocols and mobile devices, providing great client and server flexibility. Leveraging the power of the latest hardware with native CPU performance and GPU powered visuals across devices - benefit from a high-performance responsive experience, no matter how complex and amazing the visuals are. It is designed for development teams building multi-device, native applications for Windows, OS X, Android and iOS, as well as getting them to app stores and enterprises fast.

FireMonkey (also known as FMX) is the app development and runtime platform behind RAD Studio, Delphi and C++Builder.


 0 kommentar(er)
0 kommentar(er)
