

#Javascript export data to excel how to

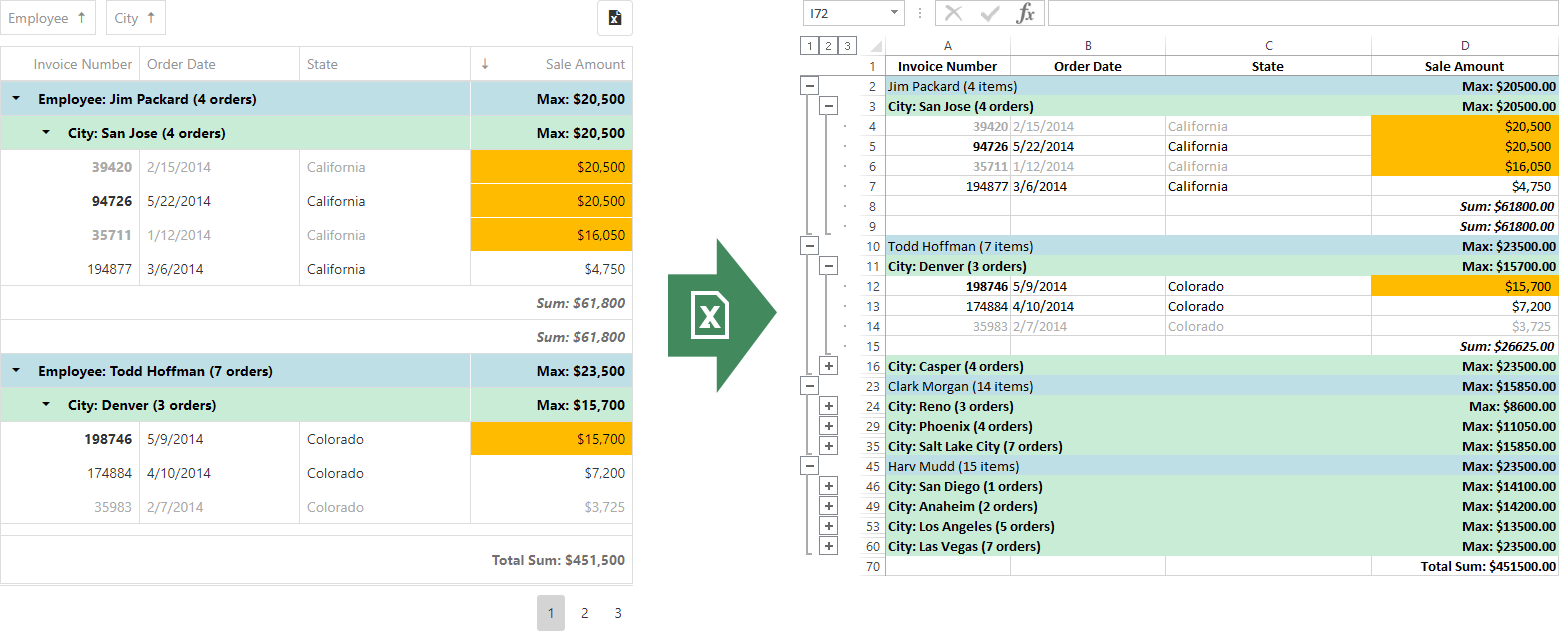
The bronze, silver and gold columns will not. Note the following: By default, only visible columns will be exported. This function has used sheetJS library function and convert or write HTML table data to excel format and download it in a browser without refreshing the web page. If you need all columns to be exported even if they're currently hidden in the grid, set the allColumns property to true.
#Javascript export data to excel code
In the JavaScript code part, first we have created the html_table_to_excel(type) function. So first we have to include the following SheetJS library link at the header of this HTML web page. In this tutorial, we have to use SheetJS JavaScript Library to export HTML table data to Excel using JavaScript. Microsoft Excel is the most popular spreadsheet application used nowadays on all kinds of operating systems and devices. Under this HTML code, we have made one button tag with id export_button, so when use has clicked on this button, then HTML table data will be download in Excel file format without refresh of a web page using JavaScript. So this id we will use for fetch this HTML table data in JavaScript code. Here we have created an HTML table with id employee_data. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. This function has used sheetJS library function and convert or write HTML table data to excel format and download it in a browser without refreshing the web page. Post Views: 23 Steps to Export HTML Table Data to Excel using JavaScriptĮxport HTML data in Excel, even before we have to load some data into an HTML table. In the JavaScript code part, first we have created the htmltabletoexcel (type) function.


 0 kommentar(er)
0 kommentar(er)
